HTML入門① 基本 初めての方向けです
この記事では
『 HTMLとは 』から『 簡単なコード 』
をご紹介します。
全く知らないという方向けの解説です。
上級編も後ほど投稿する予定です。

そもそもHTMLとは何か?
正直、知らなくていい知識ですが、
HTMLは何の略かというと
「HyperText Markup Language」
です。
簡単にいうならば、Webサイトを作るための言語です。
大切なことをお伝えします。
現役のWebを作るエンジニアの方でも、知らない方がいるかもしれません。
HTMLはプログラミング言語ではない
つまり、プログラマーとは言えないのです。
※htmlのみの場合;ページ下方で説明しております。
じゃあ何これ?
思っちゃいますよね。
HTMLはマークアップ言語といいます。
そして、Webを制作しているエンジニアのことを
コーダーとよびます。
補足:プログラマーは誰のことを指すか?
プログラミング言語を使用しているエンジニアのことです。
プログラミング言語はたくさん種類があります。
↑後日、記事にしてご紹介したいと思います
Webサイトはメモ帳でも作成可能です
スマホの場合でもアプリで作ることができます
では、実際にHTMLコードを見てみましょう。
↓基本的なコード構造
<html>
<title></title>
<head></head>
<body>
</body>
</html>
<〇〇>これはタグといい基本的に
「 <〇〇>〜</〇〇> 」という形と「 <〇〇> 」があります。
〜のことを要素といいます。
要素にタグを入れていくような構造をしています。
<html><body></body></html>
横に並べてみました。html要素内にbodyがあり...のような見方です。
上のコードでは空白や改行がありますが、ただ見やすくしているだけなので
全てのタグを横並びに書いても問題ありません。
<head>タグはhtml要素で最初の要素になります。
省略しても全然大丈夫です。
僕はほとんど入力しません。
<title>タグの場合
「 <title>おいしいみかん</title> 」と書きます。
これは何を意味しているかというと、
サイトのタイトルを"おいしいみかん"にするというものです。
<body>タグはサイトの中身のことを表します。
サンプルサイトとそのコードを表示します。
・コード
<html>
<title>サンプルサイト</title>
<head>最初の要素</head>
<body>
記事を読んでいただきありがとうございます
</body>
</html>
・サンプルサイト
ツ ツ ツ ツ ツ 譛蛻昴�隕∫エ ツ ツ ツ ツ ツ ツ 險倅コ九r隱ュ繧薙〒縺�◆縺縺阪≠繧翫′縺ィ縺�#縺悶>縺セ縺卍 ツ ツ ツ ツ
ナンダコレ!?
となりますよね。この状態を文字化けといい、僕も最初は文字化けで困りました。
では文字化けを直す方法をご紹介します。
なぜ文字化けが起こるのか。
それは、文字コードと呼ばれるものが何種類もあります。
文字コードがあっていないと、ちゃんとした文字が表示されません。
どうすればなおる?
UTF-8という文字コードに設定することにより、文字化けはなおります。
では、文字コードを設定する方法をご紹介します。
先ほどのコードに<meta charset="utf-8">というコードを追加します。
追加する場所は以下のコードのように、一番最初に書くのが一般的です。
ですがどこに書いても大丈夫です!
<html>
<meta charset="utf-8">
<title>サンプルサイト</title>
<head>最初の要素</head>
<body>
記事を読んでいただきありがとうございます
</body>
</html>
こうすると文字化けせずに表示されます。
文法はいいけど、どこに入力するの?
テキストエディタがおすすめですが、メモ帳でも可能です。
コードを入力後、ここからが大切です。
例えばメモ帳に先ほどのコードを入力したら、保存する際、名前をつけて保存を選択し、
『 〇〇.html 』という名前にしてください。
〇〇はなんでも好きな名前で構いませんが、.htmlを忘れないようにしてください。
このように、名前の後にピリオドから始まる部分を拡張子といいます。
こうしないと、サイトにはなりません。
これさえ入力できていればタグなしで文字だけのコードでも 、
一応サイトは完成します笑
タグの種類はたくさんあります。
HTML入門①はここまでにしておきます。
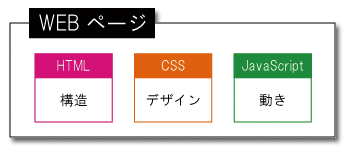
次回、Webサイトは
の3つが合わさってできているなどを解説していきます。

少しだけ次回のネタバレをします
ボタンのサンプルです
このサイトもhtmlからできていますが、 文字の色がありますよね。
これは装飾でCSSウェブページのスタイルを指定するための言語です。
こちらの言語は最低でも取得しておくべきです。
サイトを見やすくします。
動的処理とは簡単に言えば、サイトでゲームができるようなものです。
これを行うにはJavaScriptというプログラミング言語の知識が必要です。
こちらは上級者向けなので、まずはHTMLとCSSを習得しましょう。
JavaScriptができると、前記の通りゲームを好きなように制作できます。
他にもボタンを押したら、「 文字の大きさを変更する 」や「 文字の色を変える 」といった事ができるようになります。
記事を読んでいただきありがとうございます。
文字ばかりの記事になってしまいました。次回はもっとわかりやすくなるように努力します。
何か知りたい事があればコメント欄でお知らせください




